Seafile à la carte: Farbgebung von Seahub individualisieren
All diejenigen, die regelmäßig mit Seafile Daten austauschen, haben schnell den Wunsch, das Seafile Webinterface zu individualisieren. Für Unternehmen und Firmen ist es attraktiv, die Weboberfläche dem Corporate Design oder zumindest den Corporate Colors anzupassen. In unserem Artikel Seafile individuell: Default Logo durch das Eigene ersetzen haben wir gezeigt, wie man das Seafile-Logo in der Weboberfläche von Seafile durch ein anderes ersetzt. In diesem Artikel gehen wir einen Schritt weiter und erklären, wie sich die Farbgebung von Seahub durch eine Seafile Custom-CSS ändern läßt.
Generelles Vorgehen zur Änderungen der Farbgebung in Seafile
Die Farbwahl des Seafile Webinterfaces ist in seinem sogenannten Default Cascading Style Sheet (CSS) spezifiziert. Theoretisch könnte man direkt an dieser ansetzen, um das Aussehen an die inidividuellen Wünsche anzupassen. Wir gehen jedoch einen anderen Weg: An Stelle einer Manipulation der Original CSS legen wir eine eigene CSS-Datei an – nennen wir sie Custom-CSS oder custom.css – und definiren in dieser die gewünschten Farbwerte. Für alle dort nicht definierten Farbwerte greift Seafile auf die Standardwerten aus der Default CSS zurück. Natürlich kann man auch direkt in der CSS arbeiten und jeden anderen Dateinamen für die selbst angelegte CSS-Datei verwenden. Ein Richt-oder-Falsch gibt es hier nicht. Andererseits ist es gute Praxis, nicht in den Originaldateien “herumzupfuschen”. Und custom.css ist einfach ein sehr passender, weil deskritiver Name.
Schritt um Schritt zum individuellen Seafile per Custom CSS
Diese Schritt-für-Schritt Anleitung geht davon aus, dass der Seafile Server auf einer Linux Maschine oder eiem Raspi läuft. Bei einer Installation auf einem Windows Server ist das Vorgehen und die eigentliche Bearbeitung identisch, einzelne Befehle und Verzeichnispfade sind jedoch entsprechend anzupassen.
Custom-CSS anlegen und hochladen
Der erste Schritt ist die Erstellung der Seafile Custom-CSS und das darauffolgende Hochladen auf den Server. Dieser Schritt erfolgt von einem Windows Arbeitsplatz am besten mit dem Freeware Tool WinSCP. In Linux erfolgt der Upload mit folgendem Befehl, wobei die Elemente in %-Zeichen anzupassen sind:
scp custom.css %Benutzername%@%Server IP%:/home/seafile/seahub-data/custom
Der Upload setzt natürlich voraus, dass eine SSH-Verbindung mit dem Seafile-Server besteht. Eine SSH-Verbindung wird auch für die nachfolgenden Schritte benötigt.
Bearbeitung der Seafile Custom-CSS
Nach dem Upload liegt die Datei custom.css im Verzeichnis, in das wir Sie hochgeladen haben. Also konkret in:
/home/seafile/seahub-data/custom
Die Bearbeitung erfolgt am einfachsten mit dem schlichten Texteditor nano per Befehl
nano custom.css
Die custom.css ist natürlich erstmal leer. Die Bearbeitung gestaltet sich am einfachsten, wenn man den nachfolgenden CSS-Code komplett in die Custom-CSS kopiert. Der Code enthält bereits zahlreiche Elemente von Seahub, die geändert werden können, und ist in sinnvolle Gruppen aufgeteilt. Alles was dann zu tun bleibt, ist die individuelle Änderung der HTML-Farbcodes für jedes Element bzw. Gruppe. Der HTML-Farbcode bezieht sich jeweils auf die voranstehende Klasse bzw. Klassen. Welches Element sich hinter den einzelnen Klassen verbirgt, erklärt das voranstehende Kommentar in “/* … */”.
Wer selten mit HTML-Farbcodes arbeitet, die das HEX-Format verwenden, findet auf der Webseite HTML Color Codes wertvolle Hilfe.
/* Login: Anmeldebalken */
.new-narrow-panel .hd {
background: #9E0B0E;
}
/* Links */
a {
color: #837475;
}
a:focus, a:hover {
color: #003C7B;
}
/* Seitennavigation - Überschriften */
.side-tabnav h3.hd, .side-tabnav .hd h3 {
color: #837475;
}
/* Seitennavigation - aktiver Navigationspunkt */
.side-tabnav-tabs .tab-cur a, .side-tabnav-tabs .tab-cur a:hover {
background-color: #837475;
}
.side-tabnav-tabs .tab a:hover {
background-color: #D89D9E;
}
/* Dateiname - z.B. beim Verschieben */
.op-target {
color: #837475;
}
/* Icons - Freigabe, Löschen... */
.op-icon.sf2-x, .op-icon.sf2-x:hover {
color: #837475;
}
/* Freigabe-Fenster - Navbalken */
.left-right-tabs-nav .ui-state-active a, .left-right-tabs-nav .ui-state-active a:hover {
background: #837475;
}
/* Tabs auf der linken und rechten Seite */
.left-right-tabs-nav a:hover {
background: #D89D9E;
}
/* Dropdown-Menü */
.dropdown-menu a:hover {
background: #837475;
}
/* Freigaben verwalten -> Links -> Headline */
.tabnav-tab-cur a, .tabnav-tab a:hover, .wiki-nav .cur-item .link, .wiki-nav .link:hover, #right-panel .hd .ui-state-active .a, #right-panel .hd .a:hover {
color: #9E0B0E;
border-bottom-color: #837475;
}
Verweis auf Custom-CSS in Seahub Settings
Abschliessend muss der Seafile Server noch von der Existenz der Custom-CSS in Kenntnis gesetzt werden. Dies geschieht in der Konfigurationsdatei seahub-settings.py durch einen entsprechenden Eintrag. Auch hier ist der Texteditor nano das Mittel der Wahl.
nano seahub-settings.py
Der relevante Eintrag in der Seahub-Settings ist BRANDING_CSS. Hier muss in Anführungszeichen der Pfad der angelegten CSS-Datei angegeben werden, in unserem Fall also der Datei custom.css. Wichtig: Linux macht bei Dateinamen einen Unterschied zwischen Groß- und Kleinschreibung.
... BRANDING_CSS = 'custom/custom.css' ...
Neustart des Dienstes
Nach all den Konfigurationsänderungen darf man zum Schluss nicht vergessen, den Seafile Server neu zu starten. Ansonsten werden die Änderungen nicht übernommen. Mit einem Befehl ist es aber schon soweit.
service seafile-server restart
Customizing Seafile
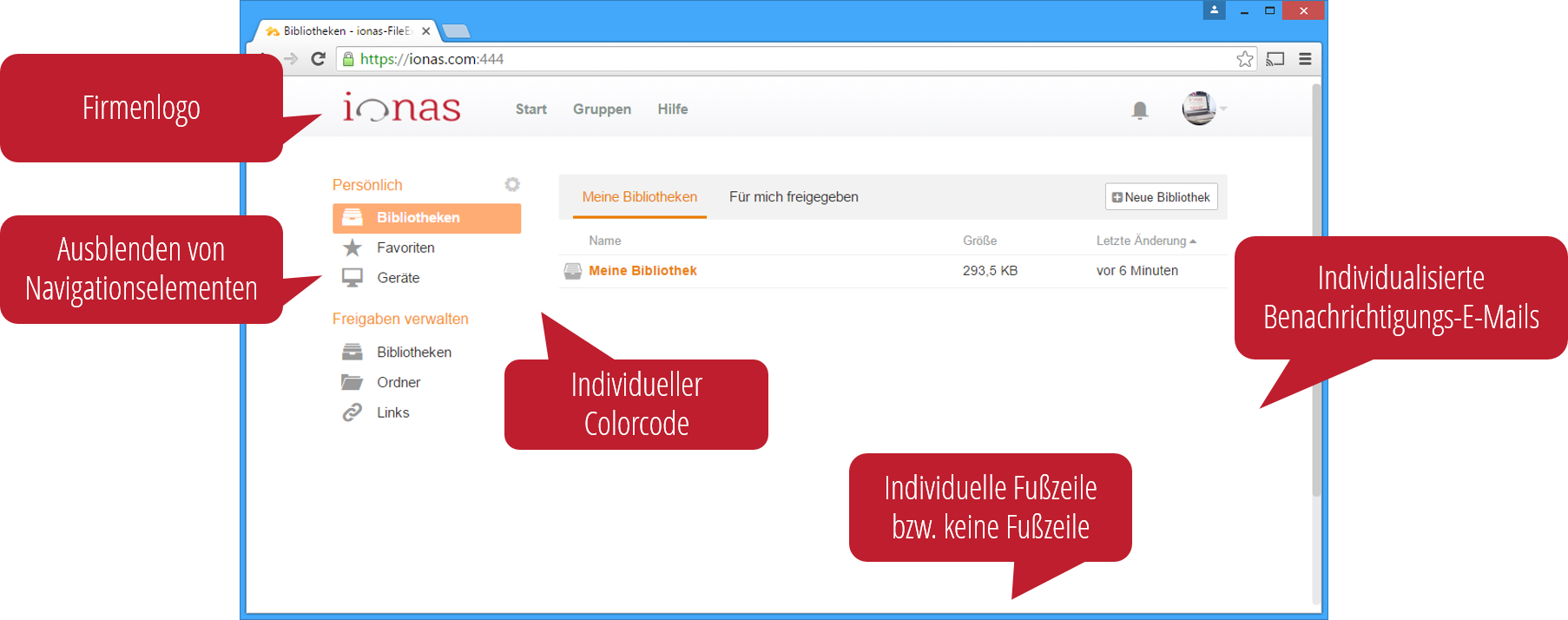
Seahub, das Webinterface von Seafile, lässt sich auf vielerlei Art an die eigenen Bedürfnisse anpassen. Das fängt beim Logo an und geht über den Farbcode sowie Header und Footer bis zu den Benachrichtigungs-E-Mails.

In diesem Beitrag haben wir gezeigt, wie sich der Color Code von Seahub anpassen lässt. Bis Seahub genau den eigenen Wünschen entspricht, kann das schon ein wenig dauern. Die individuallisierte Seafile-Oberfläche zeigt man dann Freunden bzw. Geschäftspartnern aber auch gerne. Mit ein wenig Aufwand sieht man später gar nicht mehr, dass Seafile unter der Haube der Dateiaustauschplattform steckt.
Wenn Sie Ihr Seafile anpassen lassen wollen oder Sie Seafile nutzen wollen, dann sprechen Sie uns an: +49 (0)6131 3270777. Wir machen Ihnen gerne ein Angebot.
